
Responsive Sidebar Menu Design — Adey Coder
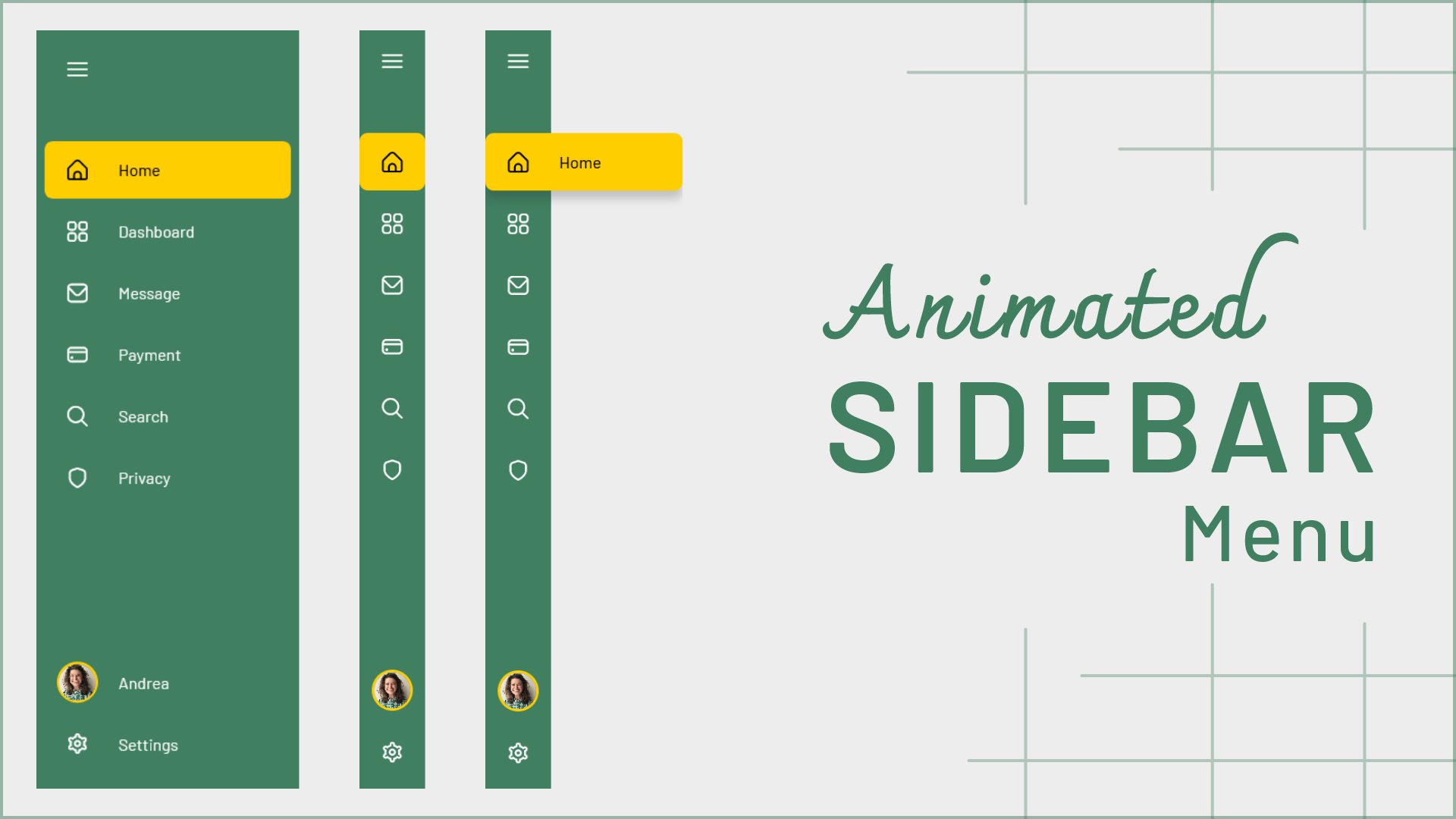
In this tutorial, we'll use CSS to build the below responsive menu for mobile, tablet, and desktop: Mobile view. Tablet view. Desktop view. For smaller screens, the user must click on a hamburger icon to reveal the menu items. Larger screens will display the menu items inline in the navigation bar. In this tutorial, we'll build a responsive.

Responsive Sidebar Menu with modern UI using HTML & CSS
Learn how to collapse / expand a sidebar menu using JavaScript, HTML, & CSS only. In this tutorial, we will build a fully responsive sidebar menu that can be expanded and collapsed using a button. This is commonly seen on modern administration dashboards. Using CSS and JS we make our sidebar menu look tremendous and functional with a search bar.

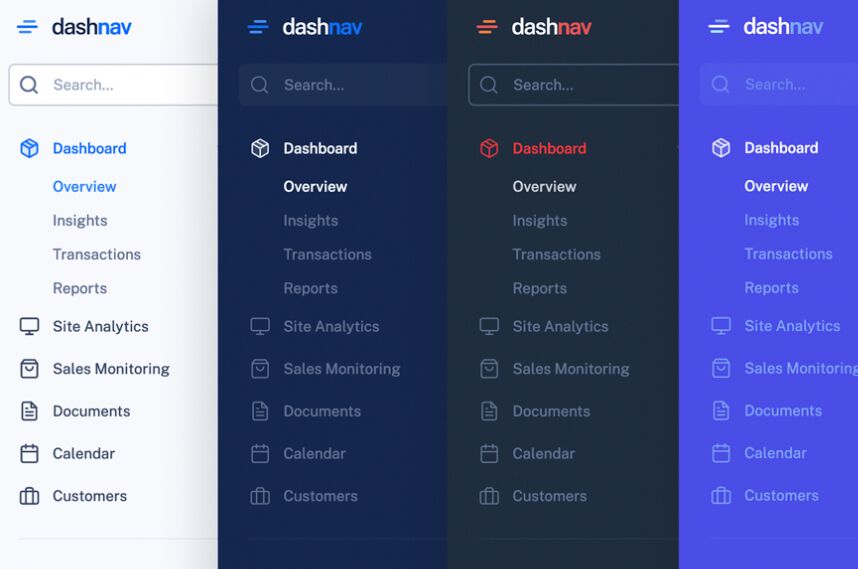
Responsive Dashboard Sidebar Menu Templates DashNav Free jQuery Plugins
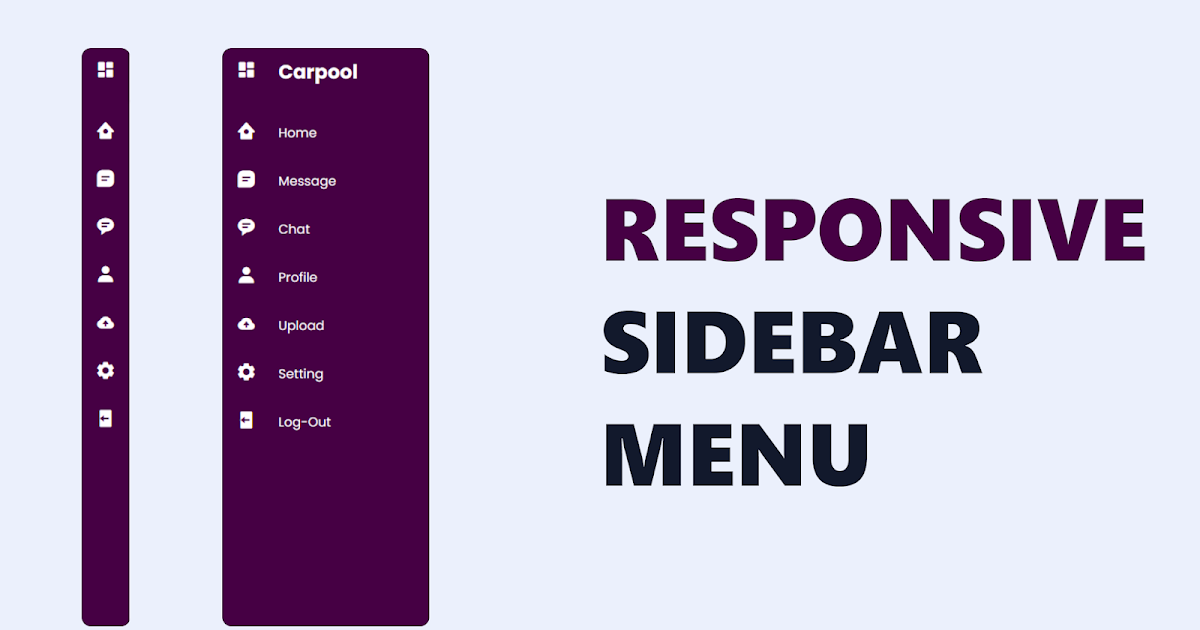
In this design [Responsive Sidebar Menu] we have a sidebar on the left side of the page. This sidebar has a dark blue background color. It has a menu toggle button which I shared before when you click on the button a class will be added to the sidebar and it will increase its width with a smooth transition. Preview is available here.

Sidebar Navigation Sidebar design, Navigation design, Web design sidebar
Enjoy this large collection of 100% free HTML and CSS sidebar menu code examples. These CSS sidebar menus will improve your website a lot. 1. Purple CSS Sidebar Menu Author: Shawn Reisner (sreisner) Links: Source Code / Demo Created on: January 12, 2017 Made with: HTML, SCSS 2. Fixed Hover Navigation

How to Create a Responsive Navbar using Bootstrap 5 Responsive Sidebar Menu YouTube
Responsive: No Dependencies: SASS Compatible browsers: Opera, Firefox, Chrome, Brave, Edge Code description: A Stylish CSS sidebar menu with excellent transition effects on hover over the menu items. It is created using HTML and SCSS. The menu items are highlighted with black bar and gives a smooth transition effect. Code and Demo Title:

Responsive Sidebar Menu Using HTML CSS And JavaScript Responsive Dashboard Sidebar Menu
One design element of a responsive website is a mobile menu - and these mobile menus can come in many forms.. Pro SideBar Menu Template. Open CodePen. If you are looking for a more advanced slide-out menu, this one is for you - it comes with a lot of fancy features and subtle effects that give it its name, the Pro Sidebar..

Responsive Sidebar Menu Dashboard Template UI Using CSS, HTML & Javascript Coding Snow
W3.CSS Vertical Navigation Bars. With side navigation, you have several options: Always display the navigation pane to the left of the page content. Use a collapsible, "fully automatic" responsive side navigation. Open navigation pane over the left part of the page content. Open navigation pane over all of the page content.

How to Create Responsive Sidebar Menu Using Html CSS & Javascript Dashboard Sidebar Menu
CSS code of Responsive Sidebar Menu The following css codes have helped to design the web page. *{ font-family: 'Baloo Paaji 2', cursive; margin: 0; padding: 0; box-sizing: border-box; list-style: none; text-decoration: none; } body{ background: #f5f5f5; }

Responsive Dashboard Sidebar Menu Using HTML CSS And JAVASCRIPT
Responsive Sidenav built with the latest Tailwind CSS. Sidebar navigation provides an easy way to navigate through many pages. Free download, AGPL license.

How to Create Responsive Sidebar Menu Using Html CSS & Javascript Dashboard Side Menu
Responsive: yes Dependencies: jquery.js, popper.js Bootstrap version: 4.3.1 Author Tio Jevero June 1, 2019 Links demo and code Made with HTML / CSS / JS About a code Bootstrap 4.1.3 Sidebar Nav Cool Bootstrap sidebar navigation modified for Bootstrap 4. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes

Create Responsive Sidebar Menu With Dropdown Menu HTML CSS JavaScript YouTube
We already have our responsive sidebar menu. We only need a few updates to turn a classic menu into a sidebar menu. Starting from this code we can do different adjustments to create variations of the same menu and add a few more effects. We can for example add a semi-transparent overlay above the content when the menu is opened.

Responsive Sidebar Menu using HTML CSS Javascript Sidebar Menu Using Only HTML and CSS YouTube
Sidebar menus, also known as side navigation bars, are graphical control elements that contain multiple navigation options displayed in a vertical orientation. They are a common feature in web design and are used to facilitate navigation on a website or application. Sidebar menus offer several advantages:

Responsive Sidebar Menu in HTML CSS & JavaScript Dark/Light Mode YouTube
Building responsive navigations for mega sites is never an easy task. If you're working on an admin panel, chances are you'll need to design and develop a vertical menu, with plenty of sub-categories. That's why we decided to share today's snippet! Our Sidebar navigation can make your life easier by providing a starting, simple template.

Responsive Sidebar Menu With SubMenu Using HTML CSS And JavaScript YouTube
A cool HTML/CSS rotating side menu with a 3D effect on hover. Made with: HTML CSS Dependencies: None View Code and Demo Sidebar menu 3D reveal This code snippet is a sidebar menu with a nifty and nice 3D reveal effect.

Responsive Sidebar Menu with Submenu Bootstrap 4 Code4Education
A responsive sidebar menu with multi-level sub-menus written in plain JavaScript and CSS. The sidebar menu is displayed in Compact mode on page load and will expand to Full mode when hovering over. It collapses the sidebar into an off-canvas navigation on mobile, and your visitors are able to reveal the menu by clicking the hamburger button.

How to create the Responsive Sidebar Menu Using HTML CSS and Jquery YouTube
Responsive Sidebar Example This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or less. We have also added a media query for screens that are 400px or less, which will vertically stack and center the navigation links. Resize the browser window to see the effect. Try it Yourself »